みなさん、こんにちは。
ブログを開始して1か月経過しましたが、「書く」ことは継続できても、見やすさやブログの使いやすさがまだまだな状態…。
おまけに、最初の頃の記事を読み直してみると全然だな…。
なんて反省しつつ、修正・編集していくのが2カ月目の課題目標です。
そんな中、ほとんどの先輩ブロガーさん達がしているのに、自分のブログで出来ていないのが「目次」。
なぜ出来ていないのか!?その最大の理由が、そもそもの「ページ内リンク、ジャンプする方法をうまく使いこなせていない」結果なんです。
めんどくさいな…と言う思いを1つ1つ潰していかねば、ど素人が始めているブログが質の高いブログにはならんわけですから、今月からは相当意識していこう!!と、早速調べました。
すると…
簡単に出来るもんですね!
そこで、今回の記事では、自分のブログ(WordPress)内をリンク・ジャンプを簡単にできる方法をご紹介します。
私を含めブログ初心者の方で文章は書いているけれど編集をうまく使いこなせていない方ほど、何をどうやって使えばいいのか迷うし、特にページ内でここからあそこへジャンプさせたいのにどうすれば…と、とにかく時間がかかって大変ですよね。
その悩みを少しでも解決するのが今回ご紹介する方法です。「ページ内リンク」作成のことですね。
この方法を知っているだけで、簡単にページ内リンクが作成出来るので、ブログの読みやすさもあがることになります。
目次
ページ内リンクって?
そもそも「ページ内リンクって何?」と言う方がいると思います。
ここで躓く方も多いと思うので、簡単に言うと
「ページ移動させずにページ内のとある箇所へ画面を瞬時に移動させる技のこと」
です。他の良い方をするならば、
「同じ記事の中で、ボタンをポチっと押せばあっちへすぐに飛べる(ジャンプできる)技」
です。
つまりコチラ☞を押すと、見たい所まで飛ぶやつです。
これを上手く利用していくとすぐに読んでもらいたい個所や、いずれは「目次」が設定できるようになります。
方法は?
それでは、設定方法ですが、なんと必要なのはたったの2ステップです。
2.リンク先にアンカーを設定する
たったのこれだけ?って思いますが、ハイ、これだけ!
プラグイン(WordPress内のアプリみたいなもの)のTinyMCE Advancedというエディタプラグインを使っている方は、ビジュアルエディタ(いつも編集している画面)で設定が完了するので超簡単です。
もしプラグインが入っていなくても、テキストエディタ(コードだらけの画面)でHTMLを編集すればOKです。
1. テキストにリンクを設定する
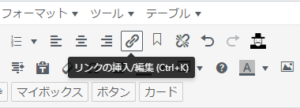
リンクを設定したいテキスト部分を選択して、リンクの挿入ボタンをクリックします。
リンク挿入ボタンはコチラ

リンク設定したい文字を選択して挿入ボタンをポチっ

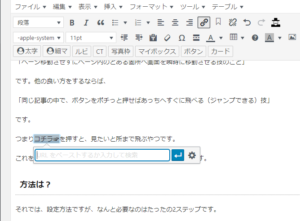
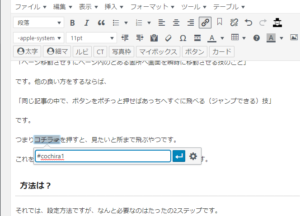
ここに#から始まる任意の英数字を設定します。
#a や #123 でも、なんでも良いです。
今回は #cochira1 としてみました

【注意点】
・ページ内に複数のページ内リンクを設定する場合、すべて異なるものに設定する必要があります!
・#の付け忘れも要注意!付けないと何度やってもとびません!
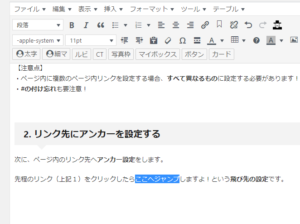
2. リンク先にアンカーを設定する
次に、ページ内のリンク先へアンカー設定をします。
先程のリンク(上記1)をクリックしたらコチラ☞へジャンプしますよ!という飛び先の設定です。
TinyMCE Advancedを使っている方
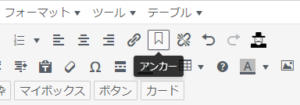
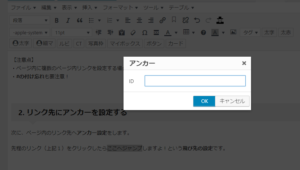
飛び先にしたい部分をドラッグで選択して、アンカーボタンをクリックします。

クリックするとこうした画面が出てきます。

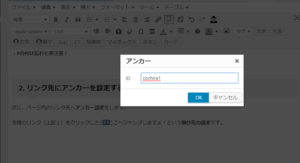
IDの部分に、先程設定した任意の英数字(上記だと cochira1)を入れます。

これで、コチラ☞をクリックしたら、記事中のコチラ☞にリンクする(ジャンプする)!
というページ内リンクの設定が完了です。
【注意点】
・アンカー設定の時に#は入力しないように!!入れちゃうと飛ばなくなります。
TinyMCE Advancedを使っていない方
TinyMCE Advancedをインストールしていない方はテキストエディタから、飛ばしたい文字の頭に、下記のようにHTMLを記入してください。
<a id=“cochira1”></a>の “cochira1” の箇所が先程設定した任意の英数字です。
こんな感じで書いてみてください。

まとめ
ブログ初心者が、見やすさを考えた際にぶち当たる壁の1つ「ページ内リンク」。
検索すればいろんなサイトでまとめられていますが、素人が画像8枚で素人目線から紹介しました。
まだまだ使いこなせない機能も多いですが、今回の様に案外簡単に使える機能もあります。
ただ単に書くだけではなく、ひと工夫することで見やすさが増します。
一緒に素敵なブログを作り上げていきましょう!
今日もお付き合いいただき、ありがとうございました。